プロ2 > R6
教科書の例題6-1を参考にして,フレームの中を図形が直線運動するアニメーションを作成せよ.ただし,フレームの上下左右の端にぶつかったときには,跳ね返るだけでなく,図形の大き さ,色,速度などが変化するようにせよ.
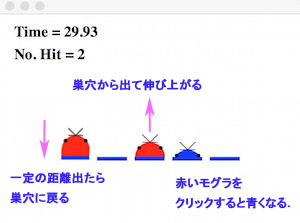
教科書の例解6-2-d,e,fを参考にして,下図のようなモグラたたきゲームを作成せよ.複数個の巣穴(細い長方形)を描画し,最初はどのモグラも巣穴 に隠れた状態とせよ.ランダムな時間の経過後,複数の巣穴のうちのいくつかから,それぞれ赤いモグラが顔を出して徐々に画面上方へ伸び上がり,一定の距離 に達したら徐々に戻って再び完全に巣穴に隠れるようにせよ.また,赤いモグラが巣穴から出ているうちにマウスでモグラをクリックすると色が青く変わり,そ のまま巣穴に戻るようにせよ.クリックする場所はモグラの頭部のみで良い.これをモグラを「叩いた」状態とする.さらに,左上に実行開始からの経過時間, その下に叩いたモグラの数を表示せよ.例解同様にゲーム時間は40秒とし,時間が経過した後はアニメーションが停止する.巣穴の数,モグラのデザインは自由と するが,モグラは必ず複数の図形を組み合わせたデザインとすること.
ヒント:例解6-2-d,e,fの円をモグラにかえて,フレームの背景と同色の四角形をモグラより前面に描画すれば,モグラが巣穴に隠れた(見えない)状態を表現 できる.

R6_2で作成したモグラたたきゲームに加えて,モグラを叩いた場合に,モグラが巣穴から顔を出しはじめてから叩く(マウスクリック)までにかかった時間 を計算し,その時間を,叩いたモグラの数の表示の下に表示せよ.
R6_1を変更し,フレームの中を複数の図形が直線運動するアニメーションを作成せよ.ただし,フレームの上下左右の端にぶつかったときと図形同士がぶつかったときには,図形の大き さ,色,速度などが変化するようにせよ.